
首先下载workerman https://www.workerman.net/download (推荐学习: workerman教程)
 下载好后在workerman文件下创建一个新的文件start.php
下载好后在workerman文件下创建一个新的文件start.php

代码如下
<?php
use Workerman\Worker;
//Autoloader.php路径
require_once "./Autoloader.php";
$global_uid = 0;
// 当客户端连上来时分配uid,并保存连接,并通知所有客户端
function handle_connection($connection)
{
global $text_worker, $global_uid;
// 为这个连接分配一个uid
$connection->uid = ++$global_uid;
}
// 当客户端发送消息过来时,转发给所有人
function handle_message($connection, $data)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] said: $data");
}
}
// 当客户端断开时,广播给所有客户端
function handle_close($connection)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] logout");
}
}
// 创建一个文本协议的Worker监听2000接口 用0.0.0.0方便链接内网外网
$text_worker = new Worker("websocket://0.0.0.0:2000");
// 只启动1个进程,这样方便客户端之间传输数据
$text_worker->count = 1;
$text_worker->onConnect = 'handle_connection';
$text_worker->onMessage = 'handle_message';
$text_worker->onClose = 'handle_close';
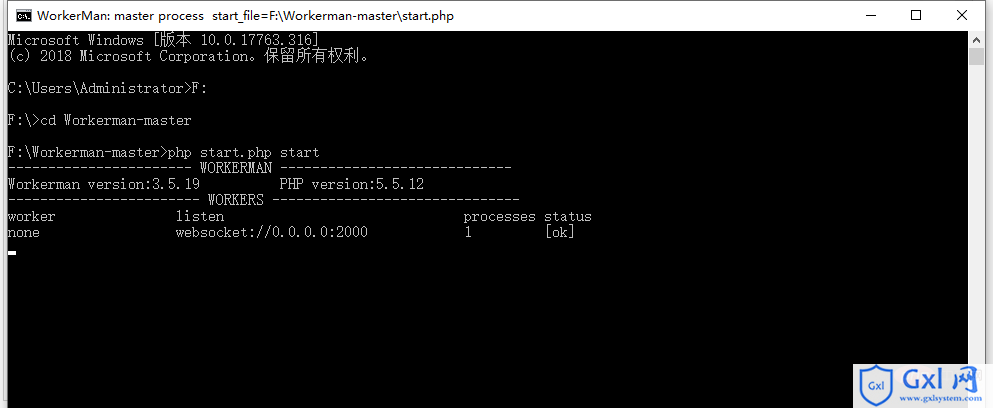
Worker::runAll();然后命令行运行 php start.php start

以上就是workerman怎么运行的详细内容,更多请关注Gxlcms其它相关文章!
